Step 1: Open an account in "http://www.scribd.com"
Step 2: Upload the you desired pdf in scribd.
Step 3: Copy the embedded HTML Content
Step 4: Paste that HTML Content in your blog in New post under Edit HTML.
Step 5: Publish your post.
Thats all you will able to see your pdf in your blog
VTech Info
All important info of .Net and Sharepoint and other.
Search This Blog
Tuesday, January 4, 2011
Saturday, December 18, 2010
Blogger integrates with Amazon Associates
 With this feature, you can search Amazon directly from the Blogger editor and add pictures and links to Amazon products right into your posts. Your readers will earn you commissions whenever they buy the products you recommend, and if you don’t already have an Amazon Associates account, you can sign up for one for free without leaving Blogger.
With this feature, you can search Amazon directly from the Blogger editor and add pictures and links to Amazon products right into your posts. Your readers will earn you commissions whenever they buy the products you recommend, and if you don’t already have an Amazon Associates account, you can sign up for one for free without leaving Blogger.If you’ve ever written a blog post about a book, recommended a gadget, or reviewed a toy you bought for your kids, you’ve likely gone through the process of drafting the post, opening up a separate window to go to find a site that sells the product, then going back to Blogger to paste the link to the product into the post editor.
Starting today, you can search the Amazon product catalog without leaving the Blogger interface and insert links to the products you find into your posts. Not only is the process of linking to products more efficient, but Amazon makes it easy for you to earn money whenever your readers actually buy the products you write about. This is known as an “affiliate program”, and it’s designed to let you recommend products you like to your audience — if they buy the product, you’ll earn a commission on that purchase. (For more on affiliate programs in general, here is a good overview at ProBlogger from this summer, and Darren’s “11 Lessons Learned” post about Amazon Associates is a good review of how to get the most out of the program.)
To get started, click on the Monetize tab for your blog and click “Amazon Associates”. Walk through the setup wizard, and add the Product Finder once you’re done.
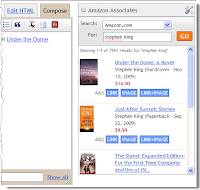
Now for the fun part: when you are writing a post on Blogger, you’ll see an Amazon gadget to the right of your post editor (the “Product Finder”). You can search the Amazon product catalog from within Blogger — type in the name of the product you are writing about, and insert a link to the product, an image of the product, or an iframe containing the image, price details and a “buy it now” button. Every link that’s created contains your unique Associates ID, ensuring that Amazon will credit you for any purchases that result from readers clicking the link on your blog.
If you’re an existing Amazon Associate, completing this setup simply makes the Product Finder available on Blogger for you — you continue to earn the same referral rate from Amazon. New Associates receive the same referral rate from Amazon that they would have received if they signed up directly. If you’re not interested in earning a referral, you can still install the Product Finder: from the “Amazon Associates” page under the Monetize tab, click “I'll do this later — show me more Amazon options” and then click “Add the Product Finder” button.
A quick note about trust: affiliate programs work well when readers trust you. You should avoid promoting products simply because of the referral fee you might earn — readers may lose some of that trust if they sense your posts exist solely to make you money. You may also want to disclose to your readers that you will earn a commission on their purchase — some readers even prefer knowing that you benefit from their business.
There’s more information about this integration at Amazon.com, and the Amazon Associates blog has some more details. This integration is the result of months of collaboration between the engineers at both companies, and we’re very excited to share the results of this collaboration with you. Happy blogging!
Creating new pages in your blog
Create Pages in Blogger
By Sean McCullough, Software Engineer
Another top user-requested feature has just graduated from Blogger In Draft! Blogger now makes it easy to create Pages linked from your blog.
This feature lets you easily publish static information on stand-alone pages. For example, you can create an About This Blog page that discusses the evolution of your blog, or a Contact Me page that provides directions, a phone number, and a map to your location.
You create a page similar to how you write a blog post. From Blogger click the Posting | Edit Pages tab, then click New Page. (Note: you can create up to 10 pages.)
In the Pages widget, you can decide which pages will be linked and in what order they will appear. You can also choose whether you want new pages to appear automatically in the Pages widget by checking or unchecking the box to the left of Add new Pages by default.
Finally, for those of you that have custom templates, your custom template may not automatically support Pages as horizontal "tabs". If you are familiar with HTML, follow these instructions on how to add Pages to your custom template.
Wednesday, December 15, 2010
How to Add Page Elements in Blogger. | eHow.com
How to Add Page Elements in Blogger. | eHow.com: "How to Add Page Elements in Blogger.
- Sent using Google Toolbar"
- Sent using Google Toolbar"
Coding - Passion: Modifying Blogger Template – Resizing main Blog Area
Coding - Passion: Modifying Blogger Template – Resizing main Blog Area: "Modifying Blogger Template – Resizing main Blog Area
The Google blogger has a decent bunch of templates to choose from and when I had to choose one I took a couple of minutes to think.
I would be posting code snippets and occasionally diagrams or images, maybe screen captures to explain something. But primarily the content will mostly be text with a lot of code.
I did not want a dark background with white fonts – I think no one will ever want to use that for writing technical content. Somehow I did not like the fully white templates as well. Most of the templates offered looked too simple and without many colors.
I finally chose the Rounders-3 (Green version) because it was simple and slick and the colors were fine and looked professional. However there was one drawback with it which I noticed as I started to post. The space reserved for the main blog was too little and any post that I did looked obtrusively lengthy. The code snippets that I posted had to be broken down to multiple lines despite using a smaller font. Making the fonts any smaller would be make it impossible to read.
So the only options I had were to either expand the main blog area or choose another template. But then, since I liked the template and also because did not want to perform a huge face-lift to a blog with steady traffic, I chose option A.
The change, I presumed, should not be difficult to make and it was not that difficult at all.
The default template was done to fit 800x600 resolutions and hence the max size of the title and footer was at 740 px. I am not sure if there are any more people using such low resolutions, but anyways I had my Google analytics stats to answer my question. There was less than 1% of the total visitors in that screen resolution.
Convinced that it would not affect the majority of the users, and even for those affected, they only have to scroll to see the profiles section, I proceeded to make the change.
Just wanted to jot down the exact changes made, as a ready reckoning for myself and others:
1. CSS properties had to be changed for the main blog area and the Title
2. Noticed that the rounded corners were not images for just the corners, but were a strip, hence had to modify the images and adjust it to the new width
That was all that needed to be done.
- Sent using Google Toolbar"
The Google blogger has a decent bunch of templates to choose from and when I had to choose one I took a couple of minutes to think.
I would be posting code snippets and occasionally diagrams or images, maybe screen captures to explain something. But primarily the content will mostly be text with a lot of code.
I did not want a dark background with white fonts – I think no one will ever want to use that for writing technical content. Somehow I did not like the fully white templates as well. Most of the templates offered looked too simple and without many colors.
I finally chose the Rounders-3 (Green version) because it was simple and slick and the colors were fine and looked professional. However there was one drawback with it which I noticed as I started to post. The space reserved for the main blog was too little and any post that I did looked obtrusively lengthy. The code snippets that I posted had to be broken down to multiple lines despite using a smaller font. Making the fonts any smaller would be make it impossible to read.
So the only options I had were to either expand the main blog area or choose another template. But then, since I liked the template and also because did not want to perform a huge face-lift to a blog with steady traffic, I chose option A.
The change, I presumed, should not be difficult to make and it was not that difficult at all.
The default template was done to fit 800x600 resolutions and hence the max size of the title and footer was at 740 px. I am not sure if there are any more people using such low resolutions, but anyways I had my Google analytics stats to answer my question. There was less than 1% of the total visitors in that screen resolution.
Convinced that it would not affect the majority of the users, and even for those affected, they only have to scroll to see the profiles section, I proceeded to make the change.
Just wanted to jot down the exact changes made, as a ready reckoning for myself and others:
1. CSS properties had to be changed for the main blog area and the Title
2. Noticed that the rounded corners were not images for just the corners, but were a strip, hence had to modify the images and adjust it to the new width
That was all that needed to be done.
- Sent using Google Toolbar"
Tuesday, October 19, 2010
Add Your Gmail Account to Outlook 2007 - How-To Geek
Add Your Gmail Account to Outlook 2007 - How-To Geek: "Add Your Gmail Account to Outlook 2007 Everybody loves Gmail, but some people use a desktop client, especially in corporate environments where Outlook is king. Adding your Gmail account to Outlook 2007 couldn’t be easier.
First we need to make sure your gmail account is set up to enable POP (Post Office Protocol). In Gmail just go to mail settings and choose the Forwarding and POP tab. Click on one of the options to enable POP."
First we need to make sure your gmail account is set up to enable POP (Post Office Protocol). In Gmail just go to mail settings and choose the Forwarding and POP tab. Click on one of the options to enable POP."
How to setup an Outlook Gmail account from a Google Gmail email address
How to setup an Outlook Gmail account from a Google Gmail email address: "How to configure your Outlook GMail account
Why should I use Outlook for my Gmail address?
Although the web based system of Google Gmail is one of the most feature rich webmail platforms, you may want to handle your Gmail account & messages from a client email software program such as Microsoft Outlook. For example, if you are using other email addresses and not just the Gmail account, most likely you would want to read and handle all your email accounts from the same interface & program.
Configuring the Outook Gmail settings.
.Below, we will detail how to setup Microsoft Office Outlook 2000 or higher to send, receive and store email messages for a Gmail address. Before getting started, please make sure you know your Gmail email address and your Gmail password.
Start Outlook: from the main Outlook window, go to Tools -> Email Accounts."
Why should I use Outlook for my Gmail address?
Although the web based system of Google Gmail is one of the most feature rich webmail platforms, you may want to handle your Gmail account & messages from a client email software program such as Microsoft Outlook. For example, if you are using other email addresses and not just the Gmail account, most likely you would want to read and handle all your email accounts from the same interface & program.
Configuring the Outook Gmail settings.
.Below, we will detail how to setup Microsoft Office Outlook 2000 or higher to send, receive and store email messages for a Gmail address. Before getting started, please make sure you know your Gmail email address and your Gmail password.
Start Outlook: from the main Outlook window, go to Tools -> Email Accounts."




